Android Button Example
One of the most basic elements in any Graphical User Interface is the button. So in this post we’ll talk about creating a button and adding it to our application. Furthermore, we’ll show how to bundle a specific button with an action, which will occur every time the user presses the button.
For this tutorial, we will use the following tools in a Windows 64-bit platform:
- JDK 1.7
- Eclipse 4.2 Juno
- Android SKD 4.2
1. Create a new Android Project
Open Eclipse IDE and go to File -> New -> Project -> Android -> Android Application Project. You have to specify the Application Name, the Project Name and the Package name in the appropriate text fields and then click Next.
In the next window make sure the “Create activity” option is selected in order to create a new activity for your project, and click Next. This is optional as you can create a new activity after creating the project, but you can do it all in one step.
Select “BlankActivity” and click Next.
You will be asked to specify some information about the new activity. In the Layout Name text field you have to specify the name of the file that will contain the layout description of your app. In our case the file res/layout/main.xml will be created.Then, click Finish.
2. Adding a Button to your Application
Navigate to res/layout/main.xml file.
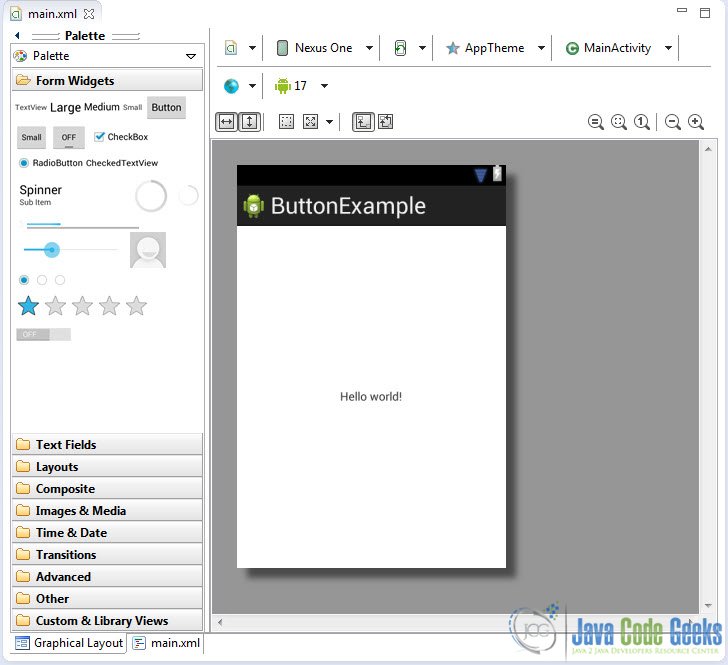
This file is the layout description for the Activity you’ve created. When you open this file, Eclipse will display the graphical layout editor.
This a very quick an easy tool in which you can create a simple User Interface. For example , you can Drag and Drop a Button from Form Widgets to the screen in the main Window. But when you need to customize it in greater detail you will have to use the traditional way, and that is editing the main.xml file by hand. So, click the main.xml tab in the bottom of the screen to open main.xml, and paste the following xml code.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="www.javacodegeeks.com" />
</LinearLayout>Now if you click the Graphical Layout tab, you will see this:
So you can always go back to Graphical Layout editor an preview the UI you create in the xml file.
3. Set an OnClickListener for the button
Go to the java file of the activity and paste the following code:
package com.javacodegeeks.android.buttonexample;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.widget.Button;
import android.view.View;
import android.view.View.OnClickListener;
public class MainActivity extends Activity {
private Button button;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
addListenerOnButton();
}
public void addListenerOnButton() {
//Select a specific button to bundle it with the action you want
button = (Button) findViewById(R.id.button1);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
Intent openBrowser = new Intent(Intent.ACTION_VIEW, Uri.parse("http://www.javacodegeeks.com"));
startActivity(openBrowser);
}
});
}
}What the above code does is to select a specific button from the User Interface and bundles it with an OnClickListener. When a user clicks that button, onClick function is executed, which opens a browser tab in Java Code Geeks home page.
4. Run the application
This is the main screen of our application:
And when you click the button a browser tab will open in Java Code Geeks home page:
Download Eclipse Project
This was an Android Button Example.Download the Eclipse Project of this tutorial AndroidButtonExample.zip.











hi good morning
i am getting the following error in java file
“main cannot be resolved or is not a field”