Android ImageButton Example
In Android you can use the ImageButton component to display a normal Button with a custom image as a background. The ImageButton has all the properties of a normal button. So, in this tutorial when the user clicks on the ImageButton, a ClickListener will be called (just like it would with a normal Button…) and display a short message on the screen.
For this tutorial, we will use the following tools in a Windows 64-bit platform:
- JDK 1.7
- Eclipse 4.2 Juno
- Android SKD 4.2
1. Create a new Android Project
Open Eclipse IDE and go to File -> New -> Project -> Android -> Android Application Project and click Next.
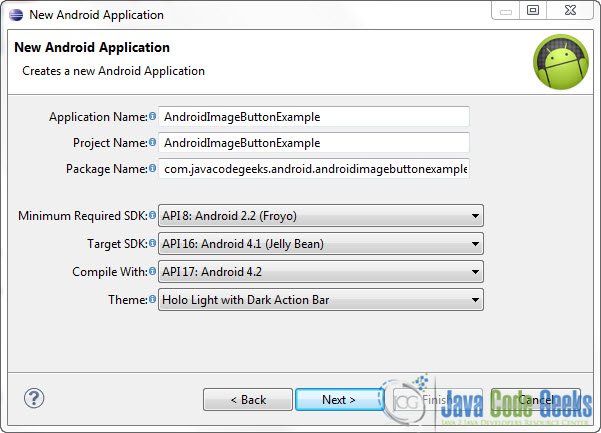
You have to specify the Application Name, the Project Name and the Package name in the appropriate text fields and then click Next.
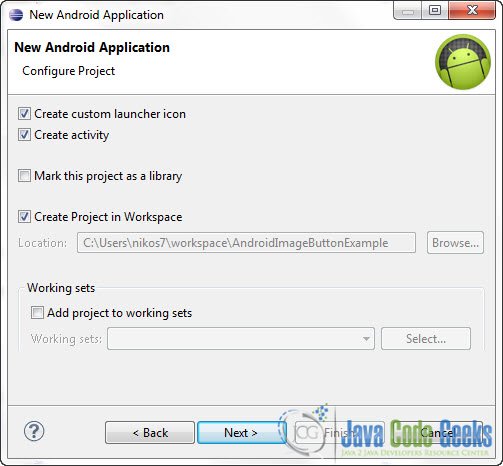
In the next window make sure the “Create activity” option is selected in order to create a new activity for your project, and click Next. This is optional as you can create a new activity after creating the project, but you can do it all in one step.
Select “BlankActivity” and click Next.
You will be asked to specify some information about the new activity. In the Layout Name text field you have to specify the name of the file that will contain the layout description of your app. In our case the file res/layout/main.xml will be created. Then, click Finish.
2. Adding resources
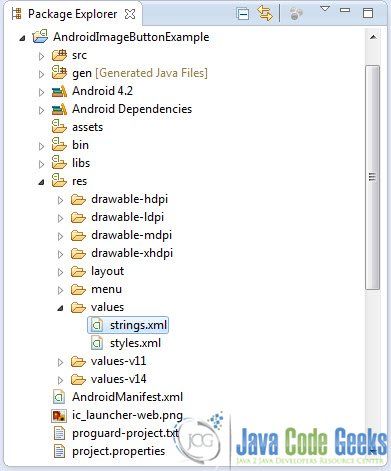
Use the Package Explorer in Eclipse to navigate to res/values/strings.xml
When you open the strings.xml file, Eclipse will display the graphical Resources View editor :
That’s a nice and easy tool you can use to add several resources to your application like strings, integers, color values etc. But we are going to use the traditional way and that is editing the strings.xml file by hand. In the bottom of the screen, press the string.xml tab and paste the following code :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">ImageButtonExample</string>
<string name="content">Image</string>
<string name="menu_settings">Settings</string>
</resources>So, we’ve just created some string resources that we can use in many ways and in many places in our app.
3. Adding a picture in the appropriate project folder
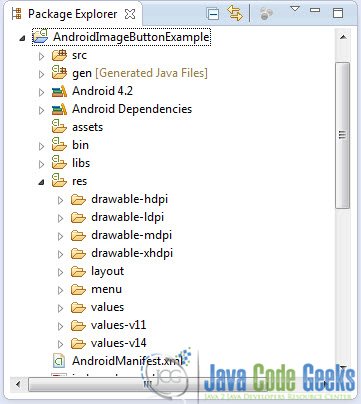
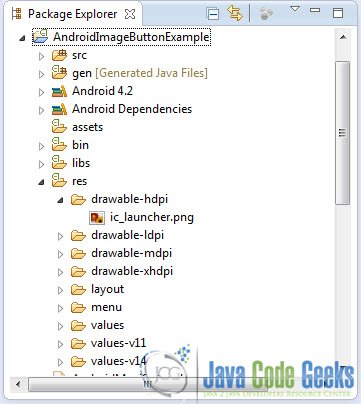
As you would have noticed in the Package explorer, there are 4 folders that contain the image resources of the project :
res/drawable-hdpires/drawable-ldpires/drawable-mdpires/drawable-hdpi
You can copy the images you want to put in you’re application in any one of these folders. Android SDK will automatically recognize any images you put on any one of these folders as drawable resources. So, copy the images in the folder you want. If the image does not appear in the Package Explorer under the folder you’ve copied it into, right click on the project name and select Refresh. Now the image should be under the correct folder. As you can see, I’ve an image in res/drawable-hdpi which was there by default, so I’m just going to use that:
4. Create the main layout of the Application
Open res/layout/main.xml file :
And paste the following code :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ImageButton
android:id="@+id/imageButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@string/content"
android:src="@drawable/ic_launcher" />
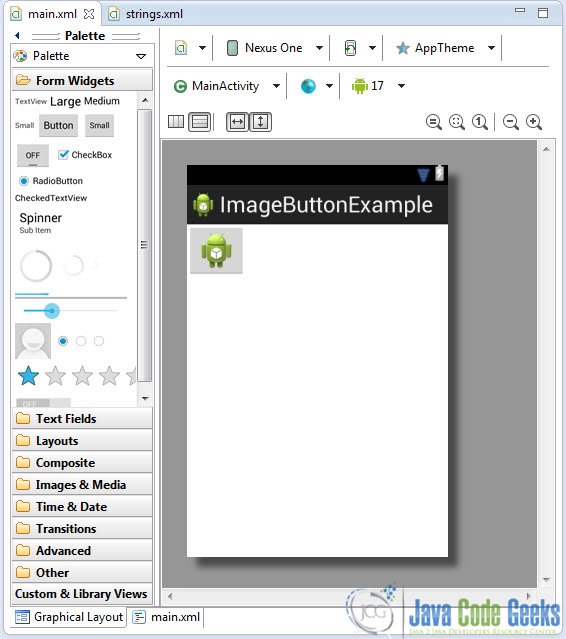
</LinearLayout>Now you may open the Graphical layout editor to preview the User Interface you created:
5. Code
Go to the java file that contains the code of the activity you’ve just created:
And paste the following code:
package com.javacodegeeks.android.androidimagebuttonexample;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ImageButton;
import android.widget.Toast;
import android.view.View;
import android.view.View.OnClickListener;
public class MainActivity extends Activity {
ImageButton imgButton;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
addButtonListener();
}
public void addButtonListener() {
imgButton = (ImageButton) findViewById(R.id.imageButton);
imgButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this,"ImageButton is working!", Toast.LENGTH_SHORT).show();
}
});
}
}The above code is pretty straight forward. When we press the image button, a short message will be displayed.
6. Run the application
This is the main screen of our Application. Remember that the image is also a button:
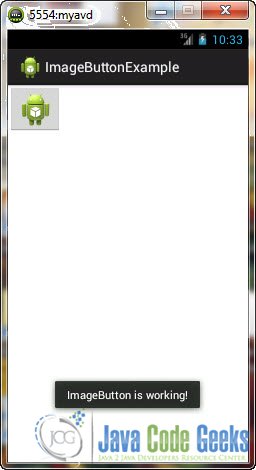
Now, when you press the image button:
Download Eclipse Project
This was an Android ImageButton Example. Download the Eclipse Project of this tutorial: AndroidImageButtonExample.zip