Android Alert Dialog Example
The Alert Dialog is a very common component in all User Interfaces, when you want to inform the User about a serious decisions concerning some aspects or the flow of the Application. In this tutorial, we will learn how to display a simple Alert Dialog, where the User will decide whether to to close the Application or not.
For this tutorial, we will use the following tools in a Windows 64-bit platform:
- JDK 1.7
- Eclipse 4.2 Juno
- Android SKD 4.2
1. Create a new Android Project
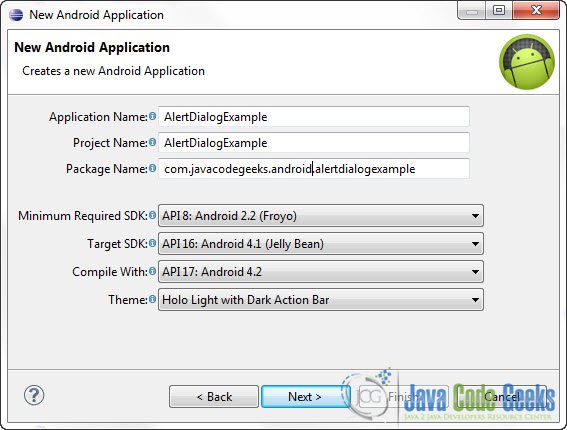
Open Eclipse IDE and go to File -> New -> Project -> Android -> Android Application Project. You have to specify the Application Name, the Project Name and the Package name in the appropriate text fields and then click Next.
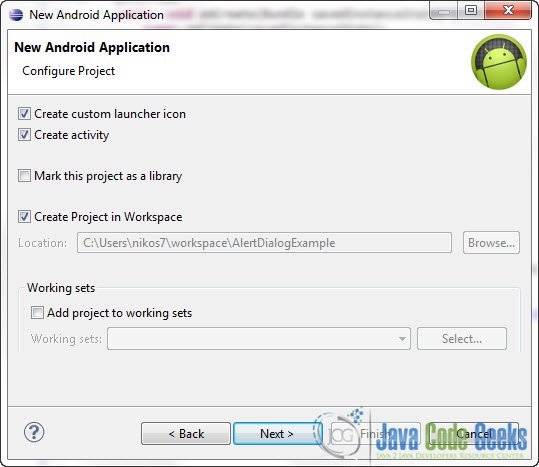
In the next window make sure the “Create activity” option is selected in order to create a new activity for your project, and click Next. This is optional as you can create a new activity after creating the project, but you can do it all in one step.
Select “BlankActivity” and click Next.
You will be asked to specify some information about the new activity. In the Layout Name text field you have to specify the name of the file that will contain the layout description of your app. In our case the file res/layout/main.xml will be created. Then, click Finish.
2. Adding resources
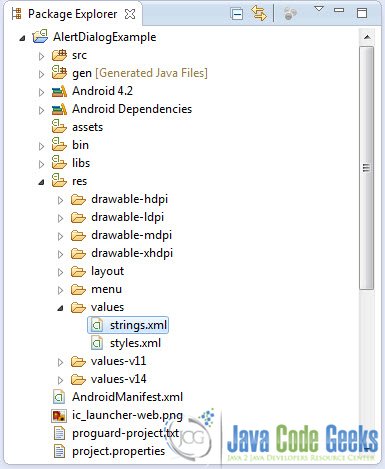
Use the Package Explorer in Eclipse to navigate to res/values/strings.xml
When you open the strings.xml file, Eclipse will display the graphical Resources View editor :
That’s a nice and easy tool you can use to add several resources to your application like strings, integers, color values etc. But we are going to use the traditional way and that is editing the strings.xml file by hand. In the bottom of the screen, press the string.xml tab and paste the following code :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">AlertDialogExample</string>
<string name="menu_settings">Settings</string>
<string name="button_label">Show Alert Dialog</string>
</resources>
So, we’ve just created some string resources that we can use in many ways and in many places in our app.
3. Creating a Button
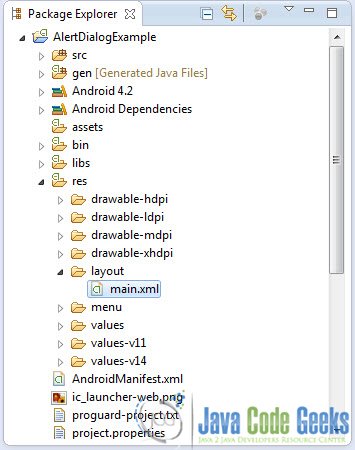
Open res/layout/main.xml file :
And paste the following code :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_label" />
</LinearLayout>
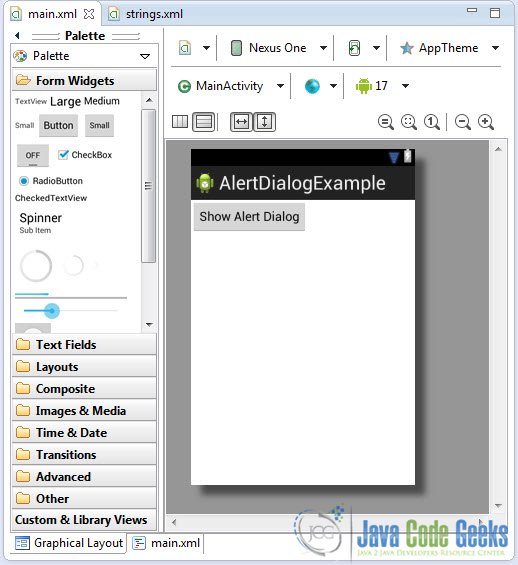
Now you may open the Graphical layout editor to preview the User Interface you created:
4. Code
The code of this tutorial is pretty much self explanatory. Go to the java file that contains the code of the activity you’ve just created and paste the following code:
package com.javacodegeeks.android.alertdialogexample;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
final Context context = this;
private Button button;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
button = (Button) findViewById(R.id.button);
// add button listener
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(
context);
// set the title of the Alert Dialog
alertDialogBuilder.setTitle("Exit Application?");
// set dialog message
alertDialogBuilder
.setMessage("Click yes to exit!")
.setCancelable(false)
.setPositiveButton("Yes",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,
int id) {
// if yes is clicked, close
// current activity
MainActivity.this.finish();
}
})
.setNegativeButton("No",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,
int id) {
// if no is clicked, just close
// the dialog box and do nothing
dialog.cancel();
}
});
AlertDialog alertDialog = alertDialogBuilder.create();
alertDialog.show();
}
});
}
}
5. Run the application
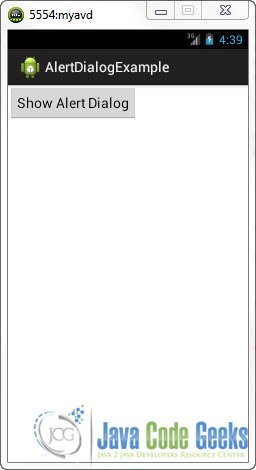
This is the main screen of our Application:
Now, when you press the button :
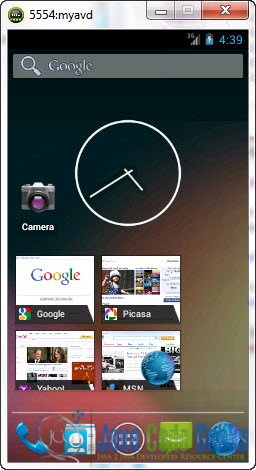
If you press “No”, you will go back to the application. In this case, you will go back to the main screen of the Application. But if you press “Yes” you will exit the Application and go to the main screen of the emulator:
Now if you want to launch the Application again press the Applications Button :
And press the Application Icon:
Download Eclipse Project
This was an Android Alert Dialog Example. Download the Eclipse Project of this tutorial: AndroidAlertDialogExample.zip