Android Activity Transition Example
The transitions between different Android Activites consist of animations that are used when we enter and exit a specific Activity.
In this example, we are going to define simple transition animations in XML resource files and use them as simple transitions between the Android Activities of our example.
All we have to do is to override the Activity.overridePendingTransition().
Let’s take a closer look:
For our example will use the following tools in a Windows 64-bit or an OS X platform:
- JDK 1.7
- Android Studio 2.1.1
- Android SDK 5.0
1. Create a New Android Studio Project
You may skip project creation and jump directly to the beginning of the example below.
Open Android Studio and choose “Start a new Android Studio Project” in the welcome screen.

Specify the name of the application, the project and the package.

In the next window, select the form factors your app will run on.

In the next window you should choose “Add no activity”. In this example, we are going to create our Activity.

Now, our project has just been created!
2. Create the layout of a simple TransitionsActivity1 Activity
Add a new xml file inside /res/layout folder, with name transitions_activity1.xml. We should have /layout/transitions_activity1.xml file and paste the code below.
transitions_activity1.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffcc00"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:text="Go to TransitionsActivity2 with: "
android:textColor="#262626"
android:textSize="20dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<FrameLayout
android:id="@+id/fade_in"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_margin="10dp"
android:background="#ededed"
android:clickable="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Fade In" />
</FrameLayout>
<FrameLayout
android:id="@+id/fade_out"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_margin="10dp"
android:background="#ededed"
android:clickable="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Fade Out" />
</FrameLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<FrameLayout
android:id="@+id/slide_down"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_margin="10dp"
android:background="#ededed"
android:clickable="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Slide Down" />
</FrameLayout>
<FrameLayout
android:id="@+id/slide_up"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_margin="10dp"
android:background="#ededed">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Slide Up" />
</FrameLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<FrameLayout
android:id="@+id/slide_from_left"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_margin="10dp"
android:background="#ededed">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Slide From Left" />
</FrameLayout>
<FrameLayout
android:id="@+id/slide_from_right"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_margin="10dp"
android:background="#ededed">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Slide From Right" />
</FrameLayout>
</LinearLayout>
</LinearLayout>
3. Creating the source code of the TransitionsActivity1 Activity
Add a new Java class Activity inside src/javacodegeeks.com.activitytransitionsexample/ so that we are going to have the src/javacodegeeks.com.activitytransitionsexample/TransitionsActivity1.java file and paste the code below.
TransitionsActivity1.java
package javacodegeeks.com.activitytransitionsexample;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.FrameLayout;
public class TransitionsActivity1 extends Activity implements View.OnClickListener {
Context context;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
context = TransitionsActivity1.this;
setContentView(R.layout.transitions_activity1);
initializeViews();
}
public void initializeViews() {
FrameLayout fade_in_button = (FrameLayout) findViewById(R.id.fade_in);
fade_in_button.setOnClickListener(this);
FrameLayout fade_out_button = (FrameLayout) findViewById(R.id.fade_out);
fade_out_button.setOnClickListener(this);
FrameLayout slide_down_button = (FrameLayout) findViewById(R.id.slide_down);
slide_down_button.setOnClickListener(this);
FrameLayout slide_up_button = (FrameLayout) findViewById(R.id.slide_up);
slide_up_button.setOnClickListener(this);
FrameLayout slide_from_left_button = (FrameLayout) findViewById(R.id.slide_from_left);
slide_from_left_button.setOnClickListener(this);
FrameLayout slide_from_right_button = (FrameLayout) findViewById(R.id.slide_from_right);
slide_from_right_button.setOnClickListener(this);
}
private void goToNextActivity(int animationIn, int animationOut) {
Intent intent = new Intent(context, TransitionsActivity2.class);
intent.addFlags(Intent.FLAG_ACTIVITY_NO_ANIMATION);
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP | Intent.FLAG_ACTIVITY_NEW_TASK);
context.startActivity(intent);
overridePendingTransition(animationIn, animationOut);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.fade_in) {
goToNextActivity(R.anim.fade_in, R.anim.fade_out);
} else if (v.getId() == R.id.fade_out) {
goToNextActivity(R.anim.fade_out, R.anim.fade_out);
} else if (v.getId() == R.id.slide_down) {
goToNextActivity(R.anim.slide_down, R.anim.fade_out);
} else if (v.getId() == R.id.slide_up) {
goToNextActivity(R.anim.slide_up, R.anim.fade_out);
} else if (v.getId() == R.id.slide_from_left) {
goToNextActivity(R.anim.slide_in_from_left, R.anim.fade_out);
} else if (v.getId() == R.id.slide_from_right) {
goToNextActivity(R.anim.slide_in_from_right, R.anim.fade_out);
}
}
}
4. Create the layout of a simple TransitionsActivity2 Activity
Add a new xml file inside /res/layout folder, with name transitions_activity2.xml. We should have /layout/transitions_activity2.xml file and paste the code below.
transitions_activity2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff0000"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:text="Go to TransitionsActivity1 with: "
android:textColor="#262626"
android:textSize="20dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<FrameLayout
android:id="@+id/fade_in"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_margin="10dp"
android:background="#ededed"
android:clickable="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Fade In" />
</FrameLayout>
<FrameLayout
android:id="@+id/fade_out"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_margin="10dp"
android:background="#ededed"
android:clickable="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Fade Out" />
</FrameLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<FrameLayout
android:id="@+id/slide_down"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_margin="10dp"
android:background="#ededed"
android:clickable="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Slide Down" />
</FrameLayout>
<FrameLayout
android:id="@+id/slide_up"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_margin="10dp"
android:background="#ededed">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Slide Up" />
</FrameLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<FrameLayout
android:id="@+id/slide_from_left"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_margin="10dp"
android:background="#ededed">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Slide From Left" />
</FrameLayout>
<FrameLayout
android:id="@+id/slide_from_right"
android:layout_width="150dp"
android:layout_height="50dp"
android:layout_margin="10dp"
android:background="#ededed">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Slide From Right" />
</FrameLayout>
</LinearLayout>
</LinearLayout>
5. Creating the source code of the TransitionsActivity2 Activity
Add a new Java class Activity inside src/javacodegeeks.com.activitytransitionsexample/ so that we are going to have the src/javacodegeeks.com.activitytransitionsexample/TransitionsActivity2.java file and paste the code below.
TransitionsActivity2.java
package javacodegeeks.com.activitytransitionsexample;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.FrameLayout;
public class TransitionsActivity2 extends Activity implements View.OnClickListener {
Context context;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
context = TransitionsActivity2.this;
setContentView(R.layout.transitions_activity2);
initializeViews();
}
public void initializeViews() {
FrameLayout fade_in_button = (FrameLayout) findViewById(R.id.fade_in);
fade_in_button.setOnClickListener(this);
FrameLayout fade_out_button = (FrameLayout) findViewById(R.id.fade_out);
fade_out_button.setOnClickListener(this);
FrameLayout slide_down_button = (FrameLayout) findViewById(R.id.slide_down);
slide_down_button.setOnClickListener(this);
FrameLayout slide_up_button = (FrameLayout) findViewById(R.id.slide_up);
slide_up_button.setOnClickListener(this);
FrameLayout slide_from_left_button = (FrameLayout) findViewById(R.id.slide_from_left);
slide_from_left_button.setOnClickListener(this);
FrameLayout slide_from_right_button = (FrameLayout) findViewById(R.id.slide_from_right);
slide_from_right_button.setOnClickListener(this);
}
private void goToNextActivity(int animationIn, int animationOut) {
Intent intent = new Intent(context, TransitionsActivity1.class);
intent.addFlags(Intent.FLAG_ACTIVITY_NO_ANIMATION);
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP | Intent.FLAG_ACTIVITY_NEW_TASK);
context.startActivity(intent);
overridePendingTransition(animationIn, animationOut);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.fade_in) {
goToNextActivity(R.anim.fade_in, R.anim.fade_out);
} else if (v.getId() == R.id.fade_out) {
goToNextActivity(R.anim.fade_out, R.anim.fade_out);
} else if (v.getId() == R.id.slide_down) {
goToNextActivity(R.anim.slide_down, R.anim.fade_out);
} else if (v.getId() == R.id.slide_up) {
goToNextActivity(R.anim.slide_up, R.anim.fade_out);
} else if (v.getId() == R.id.slide_from_left) {
goToNextActivity(R.anim.slide_in_from_left, R.anim.fade_out);
} else if (v.getId() == R.id.slide_from_right) {
goToNextActivity(R.anim.slide_in_from_right, R.anim.fade_out);
}
}
}
6. Creating xml animations for the transition
We are going to add the animation xml files inside the /res/anim folder. If this folder does not exist, then we should create it.
fade_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true" >
<alpha
android:duration="1000"
android:fromAlpha="0.0"
android:interpolator="@android:anim/accelerate_interpolator"
android:toAlpha="1.0" />
</set>
fade_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true" >
<alpha
android:duration="1000"
android:fromAlpha="1.0"
android:interpolator="@android:anim/accelerate_interpolator"
android:toAlpha="0.0" />
</set>
slide_down.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<scale
android:duration="500"
android:fromXScale="1.0"
android:fromYScale="0.0"
android:interpolator="@android:anim/linear_interpolator"
android:toXScale="1.0"
android:toYScale="1.0" />
</set>
slide_up.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true" >
<scale
android:duration="500"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:interpolator="@android:anim/linear_interpolator"
android:toXScale="1.0"
android:toYScale="0.0" />
</set>
slide_in_from_left.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromXDelta="-100%p"
android:toXDelta="0%p" />
</set>
slide_in_from_right.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="300"
android:fromXDelta="100%p"
android:toXDelta="0%p" />
</set>
7. Android Manifest
The AndroidManifest.xml of our project is simple and contains no special permissions:
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="javacodegeeks.com.activitytransitionsexample">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".TransitionsActivity1"
android:label="@string/app_name"
android:screenOrientation="portrait">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="TransitionsActivity2"
android:configChanges="orientation|keyboardHidden"
android:screenOrientation="portrait"></activity>
</application>
</manifest>
8. build.gradle
The build.gradle of our project is simple:
build.gradle
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.3"
defaultConfig {
applicationId "javacodegeeks.com.activitytransitionsexample"
minSdkVersion 14
targetSdkVersion 23
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.4.0'
}
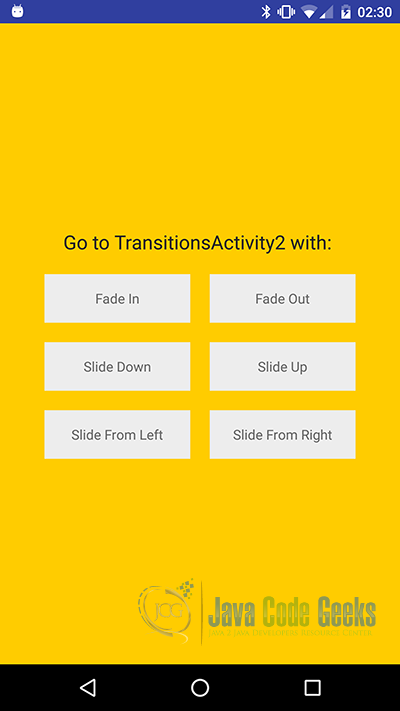
9. Build, compile and run
When we build, compile and run our project, the main Android Activity Transitions should look like this:

10. Download the Android Studio Project
This was an example of Android Activity Transitions Example.
You can download the full source code of this example here: ActivityTransitionsExample



